(Chrome) request pending 기능
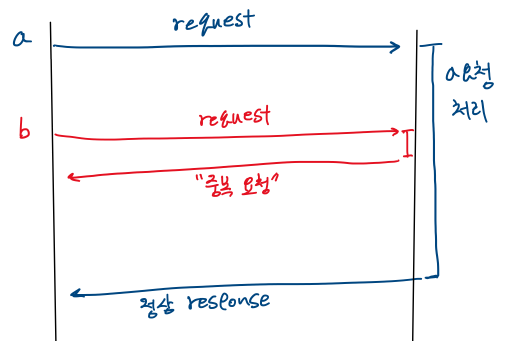
상황은 이렇다. 전환 진행 중인 유저가 중복으로 전환을 요청하면 튕겨내주도록 코딩했고, 사파리나 IE 등에서는 실제로 중복 요청을 잘 막아 주었다.
그런데 크롬에서는 브라우저 2개 띄워놓고 각각 1번 씩 “전환” 버튼을 눌러 요청(a, b)하면, a 요청에 대한 응답이 돌아오고 나서 b 요청도 정상적으로 처리가 되는 것이었다.
내가 예상한 대로라면 b 요청은 요청하는 즉시 응답이 돌아오며 “중복 요청”이 떠야 했다.
사파리에서 브라우저 2개 띄워놓고 동일 조건으로 테스트했다. 사파리는 내 예상 시퀀스 대로, b 요청을 요청하는 즉시 “중복 요청”이 돌아오고, 뒤이어 a 요청에 대한 응답이 돌아왔다. 크롬 브라우저 2개에서 각각 1번 씩 누르는 것은 위처럼 예상치 못하게 동작했으나, 크롬 브라우저 1개에서 “전환” 버튼을 연속으로 2번 누르게 되면 이번에는 예상 시퀀스 대로 b 요청을 요청하는 즉시 “중복 요청”이 돌아왔다.
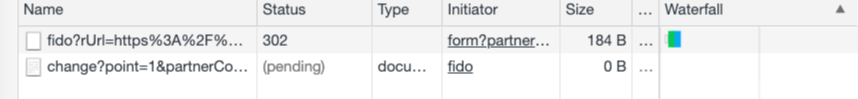
왜 이런 현상이 발생한건가… 처음에는 패킷이 뭔가 다른게 전송되어 서버단에서 pending처리를 하나 싶어 wireshark로 패킷을 뜯어봤다. 역시나 그럴리가 없다. 서버에 일부러 딜레이를 주고 처리 속도를 늦춰봤더니, 요청 b는 전송 자체가 안되고 있었다.
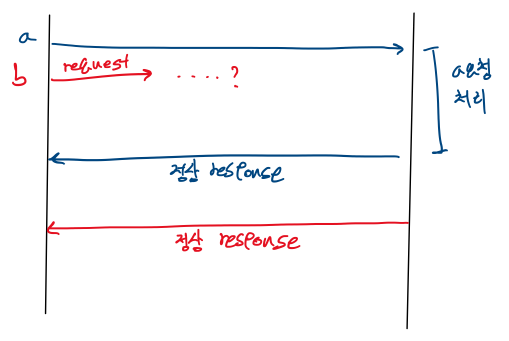
크롬은 자체적으로 서로 다른 브라우저(탭)에서 요청이 2번 들어가면 늦게 들어온 요청 b를 (pending) 해 두고, a 요청의 응답이 돌아올 때 까지 기다린 다음 b 요청을 전송한다.
 크롬은 서로 다른 브라우저(또는 탭)에서 각각 요청을 보내면 늦게 전송된 요청들을 pending처리한다
크롬은 서로 다른 브라우저(또는 탭)에서 각각 요청을 보내면 늦게 전송된 요청들을 pending처리한다
크롬이 잡고 있는 (pending)도 자체적으로 Timeout이 있어서, 일정 시간이 지나면 그냥 b 요청을 보내버린다. (이런 경우 예상대로 “중복 요청”이 돌아온다.)
이런 식으로 pending을 걸어주면 서버 측에서도 응답이 오래 걸리는 요청이 계속 들어오질 않으니까, 서버 측 부하도 덜 수 있다.